How To Create Custom WordPress Admin Page
In this tutorial, we will teach you how to create a custom WordPress admin page. These pages can be as easily used for your theme or a plugin to create their own area for settings to differentiate them from the WordPress core functions.
What is a custom WordPress admin page?
The first thing you see when logging in is the WordPress dashboard. An admin page is a page in the WordPress dashboard. For example “Settings” is one main WordPress admin pages. Some plugins also have their own admin pages where you can edit their settings and functionality.
How to create a custom WordPress admin page
To create a custom WordPress page we first need to initialize it and add it to our WordPress. To do this we need to add the following code to our functions.php file.
<?php
add_action( 'admin_menu', 'inbox_add_admin_menu' );
add_action( 'admin_init', 'inbox_settings_init' );
function inbox_add_admin_menu( ) {
add_menu_page( 'Example', 'Example', 'manage_options', 'example', 'inbox_options_page', 'dashicons-cloud', 24 );
}Lines on the “add_menu_page” go as follows:
- Page title
- Menu Title
- Capability
- Menu slug
- Callable $callback
- Dashicon
- Position in menu
So what happens in the code, in short, is that we create a custom admin page named “Example” which has a slug “example” and to call it in code you need to use “inbox_options_page“. The admin page has a “cloud” dash icon as its image and it’s placed right after pages in the menu.
If you wish to place the menu in some other spot of the admin menu you need to change the number to either larger or smaller than the numbers shown in the lists below.
Default: bottom of the menu structure
- 2 – Dashboard
- 4 – Separator
- 5 – Posts
- 10 – Media
- 15 – Links
- 20 – Pages
- 25 – Comments
- 59 – Separator
- 60 – Appearance
- 65 – Plugins
- 70 – Users
- 75 – Tools
- 80 – Settings
- 99 – Separator
For the network admin menu, the values are as follows:
- 2 – Dashboard
- 4 – Separator
- 5 – Sites
- 10 – Users
- 15 – Themes
- 20 – Plugins
- 25 – Settings
- 30 – Updates
- 99 – Separator
Note – You can also add the code through a plugin to create an admin page for the plugin you are creating.
Adding functionality to the admin page
After creating a WordPress admin page we can add functionality to it. First, we need to register the fields we want to add. In this example, we create a select field, two checkboxes, and a text area.
function inbox_settings_init( ) {
register_setting( 'pluginPage', 'inbox_settings' );
add_settings_section(
'inbox_pluginPage_section',
__( 'Your section description', 'inbox' ),
'inbox_settings_section_callback',
'pluginPage'
);
add_settings_field(
'inbox_select_field_0',
__( 'Settings field description', 'inbox' ),
'inbox_select_field_0_render',
'pluginPage',
'inbox_pluginPage_section'
);
add_settings_field(
'inbox_checkbox_field_1',
__( 'Settings field description', 'inbox' ),
'inbox_checkbox_field_1_render',
'pluginPage',
'inbox_pluginPage_section'
);
add_settings_field(
'inbox_checkbox_field_2',
__( 'Settings field description', 'inbox' ),
'inbox_checkbox_field_2_render',
'pluginPage',
'inbox_pluginPage_section'
);
add_settings_field(
'inbox_textarea_field_3',
__( 'Settings field description', 'inbox' ),
'inbox_textarea_field_3_render',
'pluginPage',
'inbox_pluginPage_section'
);
}Creating the admin settings page fields
Once registered as a settings field we need to render them on the actual options page as follows.
function inbox_select_field_0_render( ) {
$options = get_option( 'inbox_settings' );
?>
<select name='inbox_settings[inbox_select_field_0]'>
<option value='1' <?php selected( $options['inbox_select_field_0'], 1 ); ?>>Option 1</option>
<option value='2' <?php selected( $options['inbox_select_field_0'], 2 ); ?>>Option 2</option>
</select>
<?php
}
function inbox_checkbox_field_1_render( ) {
$options = get_option( 'inbox_settings' );
?>
<input type='checkbox' name='inbox_settings[inbox_checkbox_field_1]' <?php checked( $options['inbox_checkbox_field_1'], 1 ); ?> value='1'>
<?php
}
function inbox_checkbox_field_2_render( ) {
$options = get_option( 'inbox_settings' );
?>
<input type='checkbox' name='inbox_settings[inbox_checkbox_field_2]' <?php checked( $options['inbox_checkbox_field_2'], 1 ); ?> value='1'>
<?php
}
function inbox_textarea_field_3_render( ) {
$options = get_option( 'inbox_settings' );
?>
<textarea cols='40' rows='5' name='inbox_settings[inbox_textarea_field_3]'>
<?php echo $options['inbox_textarea_field_3']; ?>
</textarea>
<?php
}
function inbox_settings_section_callback( ) {
echo __( 'This section description', 'inbox' );
}
Saving the data to our database
The last important part is to save the data so we need to create a simple submit button to save the data from all the fields we created to our WordPress database.
function inbox_options_page( ) {
?>
<form action='options.php' method='post'>
<h2>Example</h2>
<?php
settings_fields( 'pluginPage' );
do_settings_sections( 'pluginPage' );
submit_button();
?>
</form>
<?php
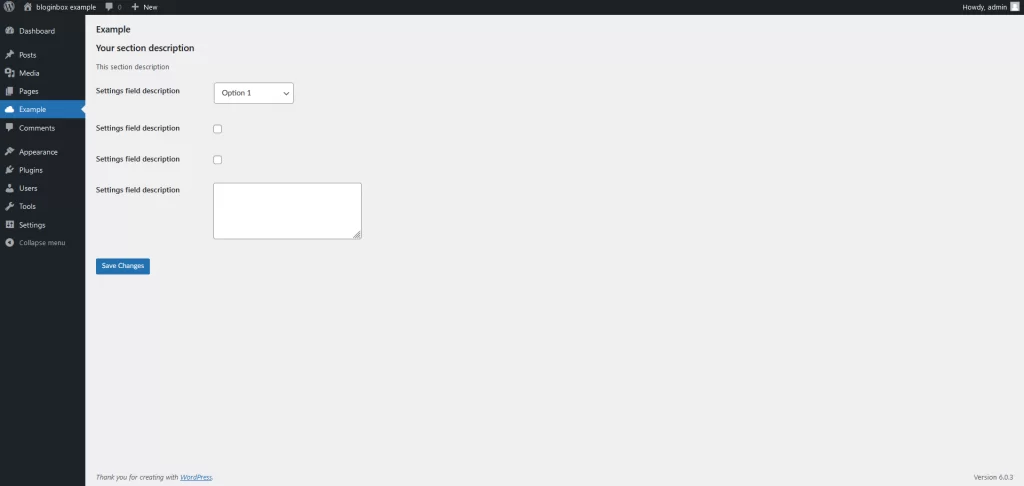
}After adding the submit button and saving our code we can finally, we can see what our “Example” admin settings page looks like.

Full code for copy and paste
Here is the full code one more time so you can copy and paste it to test it on your WordPress site. Remember that this code should be added to your plugin or your themes functions.php in full to make it work.
<?php
add_action( 'admin_menu', 'inbox_add_admin_menu' );
add_action( 'admin_init', 'inbox_settings_init' );
function inbox_add_admin_menu( ) {
add_menu_page( 'Example', 'Example', 'manage_options', 'example', 'inbox_options_page', 'dashicons-cloud', 24 );
}
function inbox_settings_init( ) {
register_setting( 'pluginPage', 'inbox_settings' );
add_settings_section(
'inbox_pluginPage_section',
__( 'Your section description', 'inbox' ),
'inbox_settings_section_callback',
'pluginPage'
);
add_settings_field(
'inbox_select_field_0',
__( 'Settings field description', 'inbox' ),
'inbox_select_field_0_render',
'pluginPage',
'inbox_pluginPage_section'
);
add_settings_field(
'inbox_checkbox_field_1',
__( 'Settings field description', 'inbox' ),
'inbox_checkbox_field_1_render',
'pluginPage',
'inbox_pluginPage_section'
);
add_settings_field(
'inbox_checkbox_field_2',
__( 'Settings field description', 'inbox' ),
'inbox_checkbox_field_2_render',
'pluginPage',
'inbox_pluginPage_section'
);
add_settings_field(
'inbox_textarea_field_3',
__( 'Settings field description', 'inbox' ),
'inbox_textarea_field_3_render',
'pluginPage',
'inbox_pluginPage_section'
);
}
function inbox_select_field_0_render( ) {
$options = get_option( 'inbox_settings' );
?>
<select name='inbox_settings[inbox_select_field_0]'>
<option value='1' <?php selected( $options['inbox_select_field_0'], 1 ); ?>>Option 1</option>
<option value='2' <?php selected( $options['inbox_select_field_0'], 2 ); ?>>Option 2</option>
</select>
<?php
}
function inbox_checkbox_field_1_render( ) {
$options = get_option( 'inbox_settings' );
?>
<input type='checkbox' name='inbox_settings[inbox_checkbox_field_1]' <?php checked( $options['inbox_checkbox_field_1'], 1 ); ?> value='1'>
<?php
}
function inbox_checkbox_field_2_render( ) {
$options = get_option( 'inbox_settings' );
?>
<input type='checkbox' name='inbox_settings[inbox_checkbox_field_2]' <?php checked( $options['inbox_checkbox_field_2'], 1 ); ?> value='1'>
<?php
}
function inbox_textarea_field_3_render( ) {
$options = get_option( 'inbox_settings' );
?>
<textarea cols='40' rows='5' name='inbox_settings[inbox_textarea_field_3]'>
<?php echo $options['inbox_textarea_field_3']; ?>
</textarea>
<?php
}
function inbox_settings_section_callback( ) {
echo __( 'This section description', 'inbox' );
}
function inbox_options_page( ) {
?>
<form action='options.php' method='post'>
<h2>Example</h2>
<?php
settings_fields( 'pluginPage' );
do_settings_sections( 'pluginPage' );
submit_button();
?>
</form>
<?php
}Did you like our code example? Comment below what you thought of this tutorial and tell us what you have created.






